Hace algunos días lanzamos el rediseño Web de nuestro sitio y ahora ya está en producción. Fue un arduo trabajo para darle forma a lo que queríamos expresar.
Este es un artículo no muy extenso donde básicamente te presento algunos cambios que hicimos en el rediseño de nuestra Web y cómo facilita la navegabilidad.
Razones de un Rediseño Web nuevo y fresco
El primer punto era darle un rediseño web más amigable y fresco y al mismo tiempo moderno, que mantenga los estándares de diseño web actuales.
Hemos estado mejorando nuestro sitio Web adaptándolo a las nuevas tendencias de visualización, pero un cambio total del sitio teníamos cerca de 2 años de no hacerlo.
Ya era un tiempo adecuado para un nuevo rostro.
Colores usados en el nuevo rediseño Web
Desde que iniciamos nos hemos enfocado al color azul el cual mantenemos.
Le sumamos el morado y negro.
Nos identificamos con el azul ya que simboliza negocio y seriedad por ello el énfasis en el tono azul.
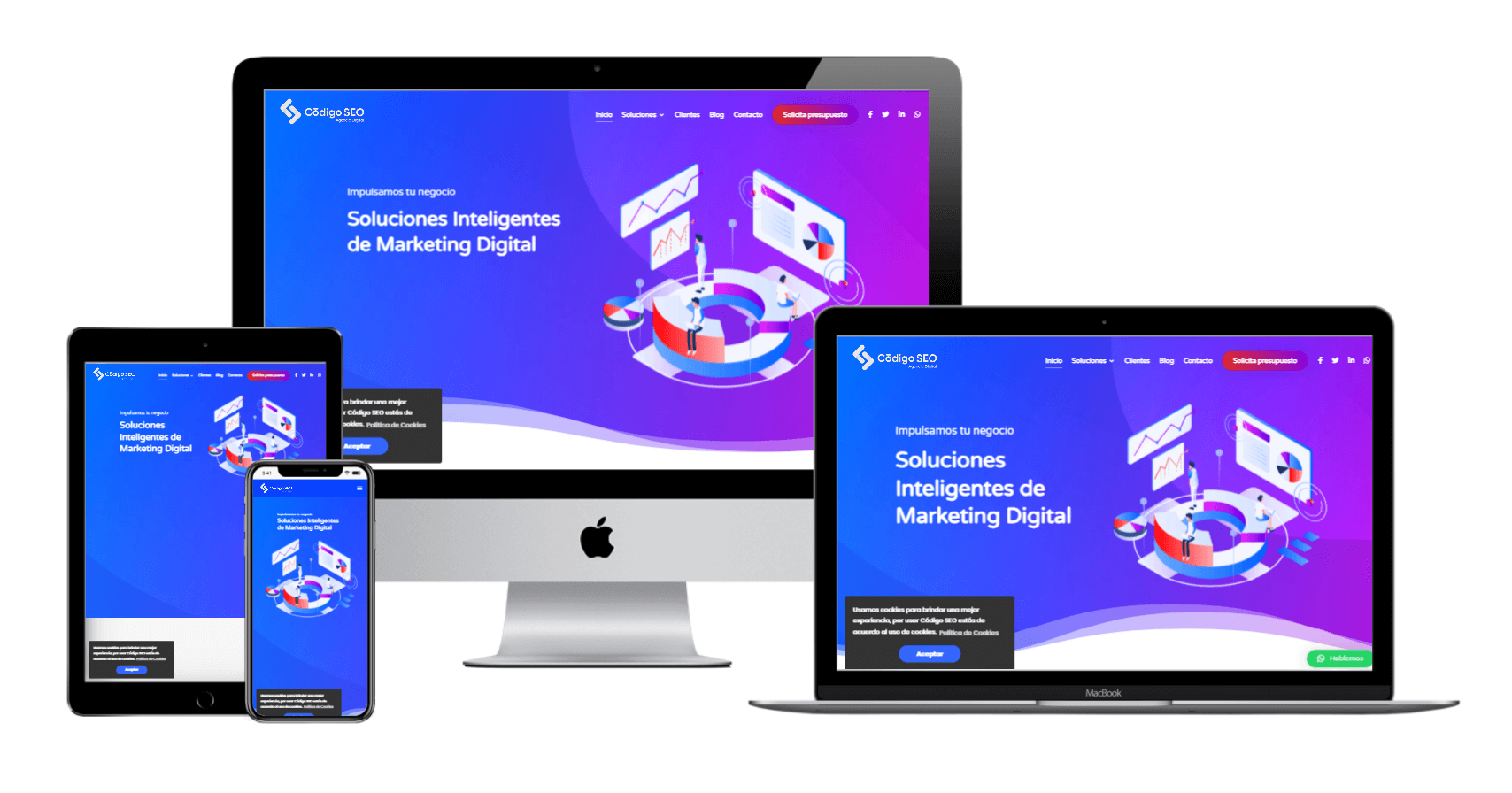
Sigue siendo Responsive
Hemos rediseñado la Web adaptándola perfectamente a los dispositivos móviles, sin tener el inconveniente de visualización en smartphones que en muchas ocasiones hay un desplazamiento a izquierda o derecha.
La adaptabilidad móvil comienza desde los 980px para tablets y al llegar a los tamaños actuales de smatphones toma correspondientemente el tamaño adecuado.
Bueno, casi en todos.
Posiblemente en algunos navegadores antiguos o con pantallas muy pequeñas genere algún tipo de inconveniente, por lo que aún seguimos revisando que se visualice bien en ellos.
Rediseñar una página Web trae novedades
Nuevo Logo Imagotipo
El primer punto de cambio en el Rediseño Web fue el logo imagotipo. Este ya lo habíamos lanzado un par de meses antes, donde pasamos de este:

A este:

La base primordial en el logo actual es el símbolo <> que generalmente se usa en el código HTML de cualquier sitio Web para expresar las etiquetas y el contenido que se incluye.
Toda Web en su código HTML inicia por: <!DOCTYPE html> seguido luego de <html lang=»es»> con la declaración del lenguaje y que termina en </html>
El símbolo “/” lo expresamos como tilde en la O de la palabra CÓDIGO.
Lo explico por si no habías caído a cuenta del por qué del símbolo adoptado.
Te dejo un enlace explicando qué es el imagotipo. (link: https://www.significados.com/imagotipo/)
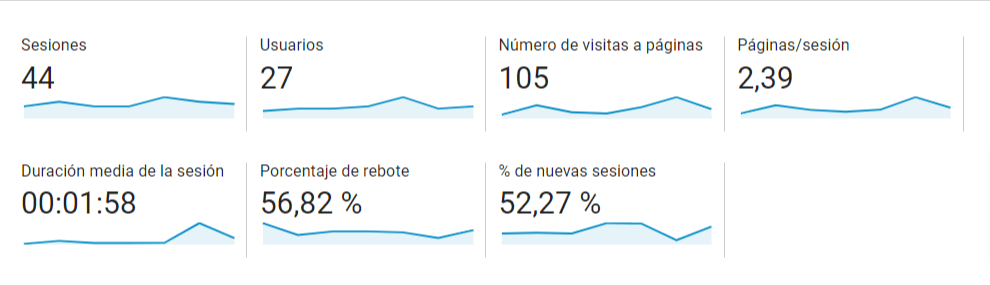
Porcentaje de rebote
En el proceso de rediseño web, además de mantener el menú “Inicio, Soluciones, Clientes, Blog, Contacto” en cada página interna ahora lleva la información necesaria para no cansar al visitante y se está reflejando en el porcentaje de rebote.
Actualmente el porcentaje de rebote lo tenemos en 56.82% y bajando, manteniendo un aumento de 12.8% en los visitantes que se mantienen más tiempo dentro de cada página que compone el sitio, es decir, un aproximado de 4 minutos de visualización por página.

Aún hay que mejorar, pero creemos ir por buen camino.
Botón “Solicita Presupuesto”
En algunos casos es difícil, por no decir complicado, establecer precios fijos para las distintas campañas y lo más conveniente es trabajar con precio bajo demanda, es decir, precio basados de acuerdo al tipo de negocio y objetivos a lograr.
Eso aplica en gran medida al desarrollo de sitios Web o a los trabajos SEO.
El formulario de solicitud de presupuesto actual, lo basamos con lógica condicional, así que puedes solicitar presupuesto para Diseño Web, E-commerce, SEO, Google Ads, gestión de redes sociales y otros de una manera rápida, fácil y sencilla.
Los datos los recibiremos y nos pondremos en contacto contigo a la brevedad.
Efectos
Hemos añadido efectos en algunas partes en el rediseño web y una con mayor énfasis que afecta a todo el sitio: “El efecto de honda”.
A pesar de ser un efecto de movimiento continuo se puede creer que afecta la velocidad de carga y realmente no tiene mayor impacto o es nulo en ello.
Imágenes Lottie las hemos usado poco porque éstas si afectan la velocidad de carga del sitio por lo que no queremos afectar la web, así como el hecho de no poder añadir etiqueta ALT a estas imágenes.
“El texto titular en disminución scroll” es otro punto a considerar, ya que se añadió a cada página del sitio y se hace con la finalidad de mantener al visitante.
Los efectos, además de brindar una nueva manera de visualización Web, considero que la verdadera finalidad es crear un sitio Web vivo, que se exprese por sí mismo y no el tradicional sitio Web con imágenes estáticas sin vida.
En el área de blog ahora verás una barra de lectura justo en la parte inferior de la pantalla y en cada artículo que estima el tiempo que lleva leer cada artículo.
Además, se ha creado una barra scroll personalizada para el sitio.
Velocidad de Carga
Mejorar la velocidad de carga en WordPress no es tarea fácil, eso debido a la cantidad de código que WordPress y el tema usado genera.
El aumento de JS y CSS ralentiza las webs en WordPress, por lo que usar un sistema de caché efectivo es importante.
Influye además el hosting donde se tiene alojada la Web y la ubicación de los data centers, así ayudará a una carga más rápida en los navegadores.
Actualmente con todas las mejoras de optimización de imágenes, sistema de caché, minificación CSS y JS y demás, actualmente contamos con un porcentaje (según los parámetros de Page Speed Insight) de 60% para dispositivos móviles y 94% para PCs.
No hemos usado sistema CDN.
Estamos conscientes que para aumentar este porcentaje el servidor influye en gran medida, por lo que estamos analizando y evaluando trasladarnos a un hosting mejor en el rendimiento.
Análisis SEO gratis
Seguimos manteniendo el servicio de análisis SEO gratuito para tu web, el cual lo hemos añadido en este enlace: https://codigoseo.es/posicionamiento-seo/#analisisseo así que puedes seguir solicitando tu análisis SEO completamente gratis.
Tipografía
Para darle una nueva cara de visualización a nuestra Web, también hicimos el cambio en la tipografía utilizada, pasando de Poppins a Varela Round que es una tipografía de Google fonts muy adaptada a nuestros propósitos, de fácil lectura y visualmente elegante y moderna.
Imágenes Isométricas
El uso de imágenes isométricas es la tendencia actual y en gran parte de nuestra Web las hemos implementado tomándolas de repositorios gratuitos para no incurrir en derechos de autor.
Voy a dejar este artículo informativo hasta aquí.
Si tienes alguna sugerencia para mejorar el rediseño web de nuestro sitio estaré encantado de leer tus comentarios, siempre y cuando sea posible aplicarlos.
Un saludo.
Wilfredo Rojas.
P.D.; Recuerda que puedes ponerte en contacto con nosotros.







0 comentarios